「〇〇のプラグインを作る」ことのすゝめ
- Date:
2021/7/18
- Author:
- Event:
- Hashtag:
イントロ
🟦 > 🟦 > 🟦 > 🟦
自己紹介
NIJIBOX について(AD)
NIJIBOX について(AD)

海外のテクノロジー系記事を日本語で読むことができるエンジニア向けのキュレーションメディア
株式会社ニジボックスが運営を引き継ぎ再始動
トーク内容
多くのソフトウェアがコア+プラグインという構造を取っています。 この「プラグイン」は、「コアを土台にすることによる軽量な実装」「機能x機能というジャンルによるピンポイントな需要の取りやすさ」などからOSS活動の実装系はじめの一歩として熟れたものとなっています。
普段ちょこちょこプラグイン系ライブラリを書いている際にどんなことを考えるかを通じて、OSS活動の小さな一歩を踏んでみませんか?
※提出当時のCfP
トーク内容
多くのソフトウェアがコア+プラグインという構造を取っています。 この「プラグイン」は、「コアを土台にすることによる軽量な実装」「機能x機能というジャンルによるピンポイントな需要の取りやすさ」などから OSS活動の実装系はじめの一歩として熟れたものとなっています。
普段ちょこちょこプラグイン系ライブラリを書いている際にどんなことを考えるかを通じて、 OSS活動の小さな一歩を踏んでみませんか?
※提出当時のCfP
主に話すこと
プラグインとは何か
プラグイン開発がOSS活動の一歩目に向いている理由
プラグイン開発時に自分が考えていること・見ていること
「プラグイン」ってなんだっけ?
☑️ > 🟦 > 🟦 > 🟦
プラグインの一般的な位置づけ
プラグインとは、差し込む、差込口などの意味を持つ英単語。ITの分野では、ソフトウェアに機能を追加する小さなプログラムのことを指す場合が多い。
※ IT用語辞典 より引用
プラグインの一般的な位置づけ
+αの表現として
あるソフトウェア・アプリケーションが存在していて
上記アプリケーションに対して、何かしらの機能追加を目的として提供する ナニカ
よく聞く別名: 拡張 , アドオン
本体から見たプラグインの表現例
Google Chrome (Chromium系ブラウザ)における...
Chrome拡張
Ansibleにおける...
Plugins
Modules
Role(?)
Slackに対する...
Slack app
Slackbot
Outgoing Webhook
本体とプラグインの関係性
本体は、それ自体で本来の目的機能を十分提供可能なもの
関係性:本体 >>>>> プラグイン
Google Chrome
Slack
本体とプラグインの関係性
本体は必要最低限に近い機能のみを提供し、プラグインの受け口がわかりやすく指定されているもの
関係性:本体 >>> プラグイン本体+同梱プラグイン >> プラグイン
Sphinx
Fluentd
Mackerel
本体とプラグインの関係性
本体の実質的な役割が、「プラグインが行う処理をハンドリングすること」になっているもの
関係性:本体 <-> プラグイン (共依存が強い)
Errbot
Hubot
本体とプラグインの関係性
本体の機能が十分あるほどユーザー向け?
本体の機能が薄いほどエンジニア向け?
「プラグイン」がOSS活動に向いている?
☑️ > ☑️ > 🟦 > 🟦 > 🟦
プラグインの特徴振り返り
アプリケーションに機能を追加するナニカ
アプリケーションが存在することが前提
機能自体の大小は問わないが、基本的に小さな機能でも良い
プラグインの特徴から見た、OSS活動入門との親和性
コンパクトな実装でOSSとして成立する
自分の『不』を手軽に解消するトレーニングになりうる
質のいいコード・ドキュメントのリーディング機会が増える
コンパクトな実装でOSSとして成立する
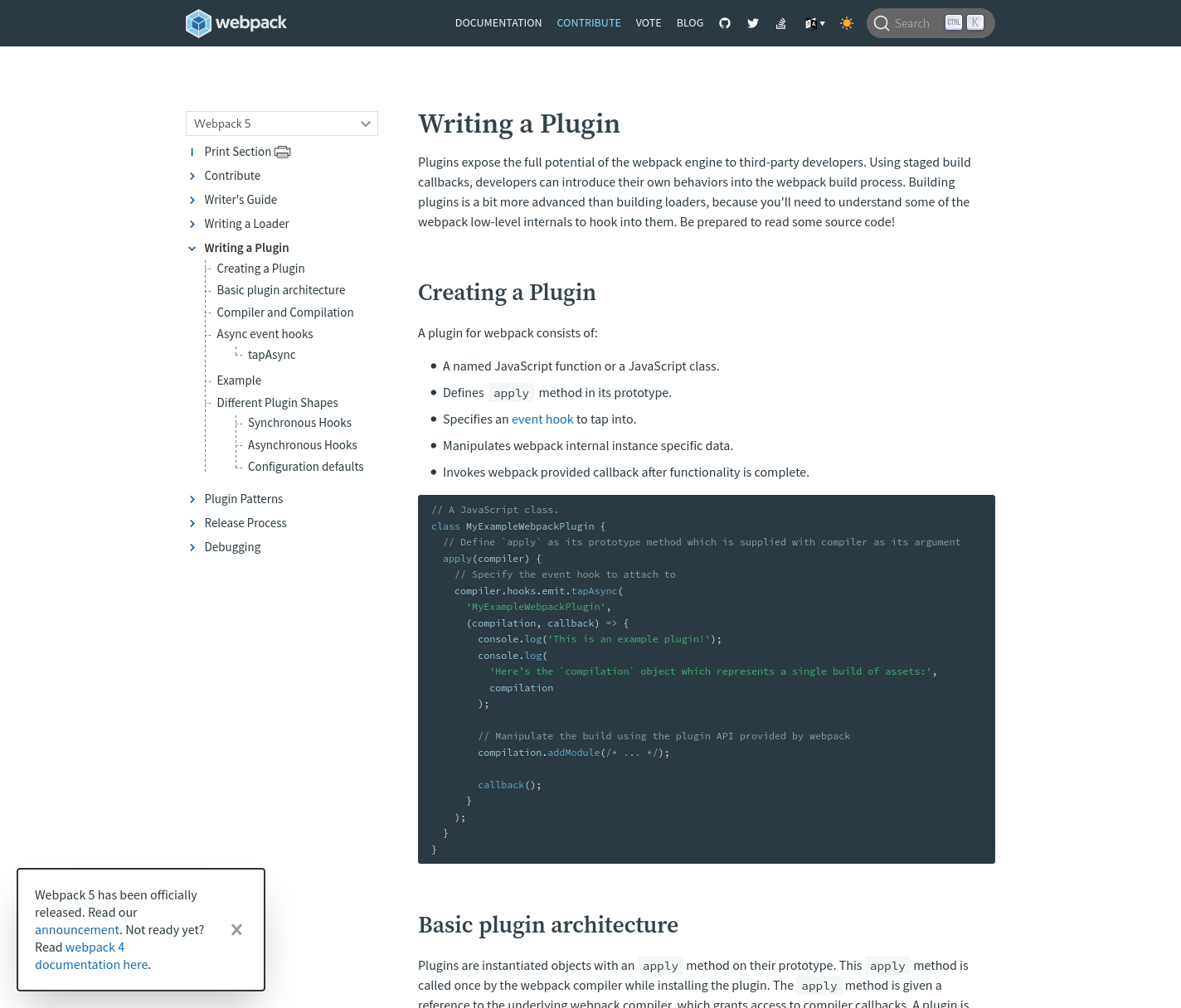
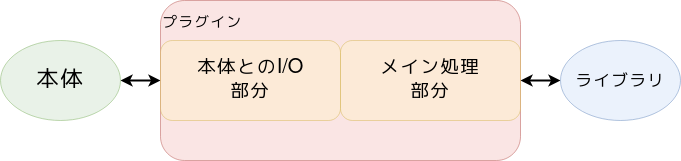
よくあるプラグインの「振る舞い」

コンパクトな実装でOSSとして成立する
よくあるプラグインの「振る舞い」

コンパクトな実装でOSSとして成立する
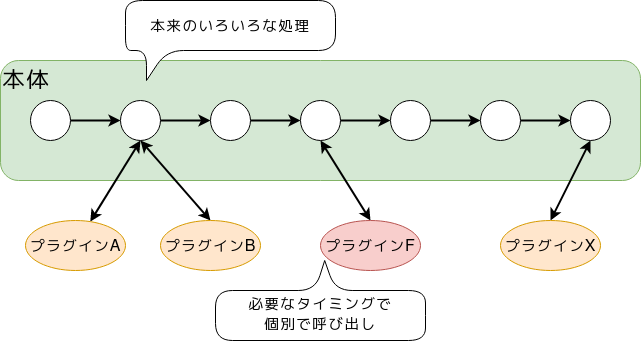
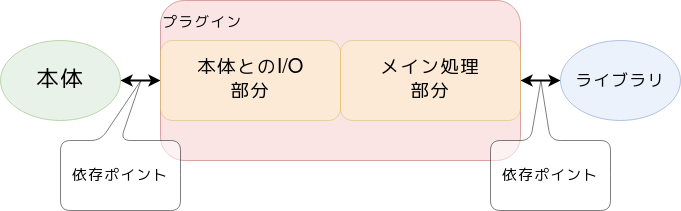
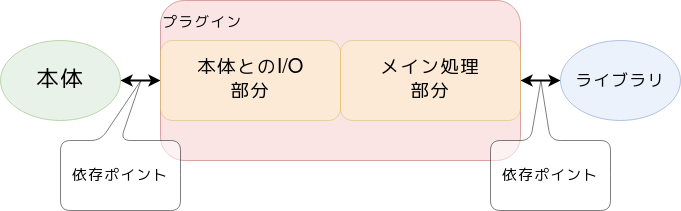
プラグインが持つ最低限の責務
本体とのI/Oルールに基づいた、処理の定義を行う
(いつ呼ばれるべきかを指定する)
非常にシンプル (実際にはもうちょっとあることが多い)
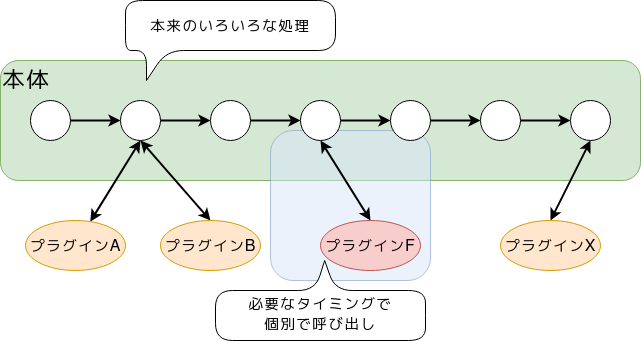
コンパクトな実装でOSSとして成立する
sphinxcontrib-gtagjs
Sphinx本体が「HTMLを生成するタイミング」で呼び出されて
「Googleのグローバルサイトタグを生成して」引き渡す
コンパクトな実装でOSSとして成立する
...ちなみに
コンパクトな実装のためには、適度な分割をする
分割すると、数をこなせるようになる
数をこなすと、OSS活動のいいトレーニングになる
質のいいコード・ドキュメントのリーディング機会が増える
プラグインを作るには、本来の処理の情報 + プラグインを呼ぶ本体の情報 が必要。
質のいいコード・ドキュメントのリーディング機会が増える
プラグインを作るには、本来の処理の情報 + プラグインを呼ぶ本体の情報 が必要。
本体の情報 = ドキュメント+ソースコードを読む
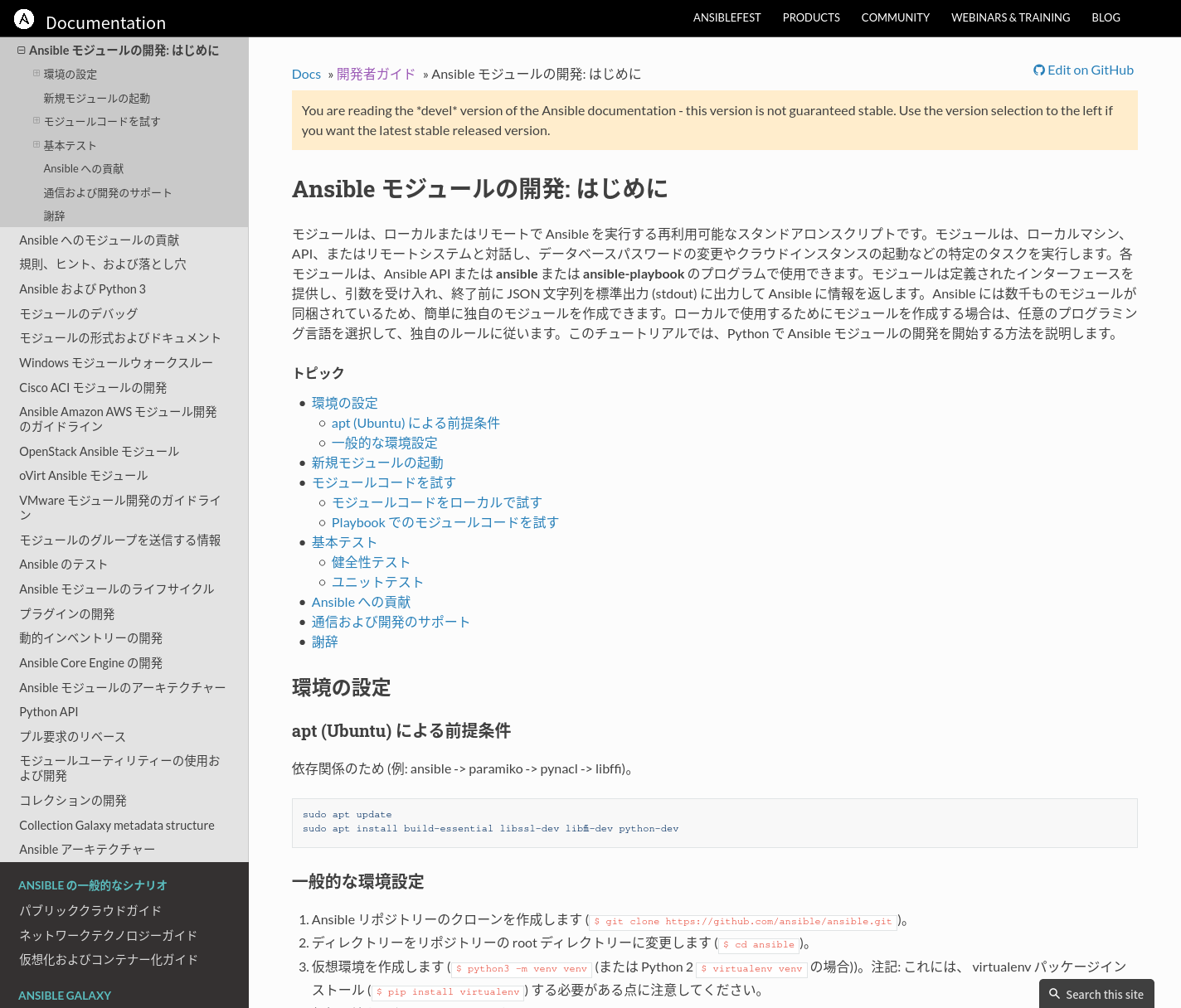
ドキュメントの充実度合いが高い(特にエンジニア向けプロダクト)
こういうプロダクトはソースコードも読みやすい
↑リーディング機会が増加する
質のいいコード・ドキュメントのリーディング機会が増える

質のいいコード・ドキュメントのリーディング機会が増える

「プラグイン開発」のアプローチ
☑️ > ☑️ > ☑️ > 🟦
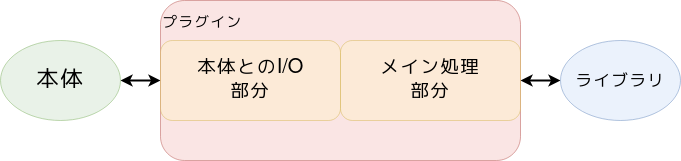
どこから実装の手をつけるか問題

どっちから手を付ける?
I/Oのほうが本体連動させやすい
メイン処理のほうが独立して動作確認しやすい
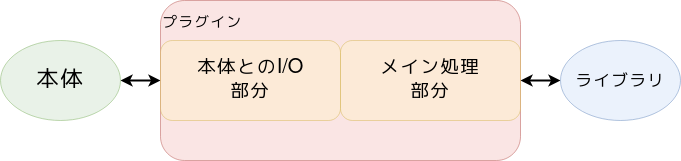
どこから実装の手をつけるか問題

どっちから手を付ける?
I/Oのほうが本体連動させやすい
メイン処理のほうが独立して動作確認しやすい ←個人的にはこっち
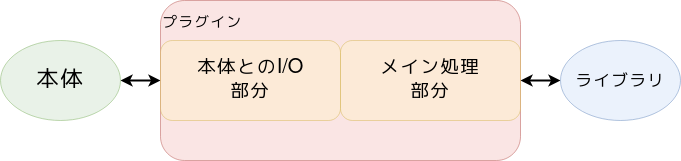
どこから実装の手をつけるか問題

どこから手を付ける?
I/Oのほうが本体連動させやすい
メイン処理のほうが独立して動作確認しやすい ←個人的にはこっち
※いくつか作ると結果的にI/Oが先に出来るようになる
何を参考にするか問題
本体ドキュメント(+ソース)
本体同梱プラグインのソース
「プラグインを作ってみた」系の記事
サードパーティ製プラグインのソース
本体ドキュメントを参考にする
プラグインの重要度が高いと、専用のセクションもある
プラグイン開発に関するドキュメントの充実度は、千差万別
「困った時には原典に当たる」精神を忘れずに
本体同梱プラグインを参考にする
主要になりうる機能プラグインは、同梱物を直接参照できる場所にある
リファレンス実装ではないナニカとなっている
- 同梱 = 本体開発者のお手製という傾向が強く、本体設計を暗黙知として実装している可能性があるので要注意
「プラグインを作ってみた」系の記事を参考にする
いわゆる、Zenn・Qiita・ブログにある記事
本体開発元と関係が深い組織が公開しているケースもあり、良いチュートリアルになる
UGC系は一般ユーザー視点で、躓きドコロを紹介してくれたりもする
サードパーティ製プラグインを参考にする
未来の自分と同じく「困り手」によって作られている
ドキュメントを元に素直な実装をしていることがしばしば
GitHub starsの多いプラグインは、それ自体がリファレンス実装とも言える
ちょっとした小話
☑️ > ☑️ > ☑️ > 🟦
プラグイン開発にはアンテナが必要

プラグイン開発にはアンテナが必要

2方面の状況に気を使う必要がある
本体の更新状況
メイン処理のライブラリの更新状況
プラグイン開発にはアンテナが必要

sphinx-revealjs の安定的な更新管理のためには
Sphinxの更新への追従
Reaveal.jsの定期的な最新版取り込み
まとめ
☑️ > ☑️ > ☑️ > ☑️
トーク振り返り
プラグイン開発は、
プラグインを前提にしている場合、プラグイン開発をしやすい環境を提供してくれている
コンパクトな処理を提供できるため、考える範囲が少なくて済む
メジャーなプロダクトだと、サードパーティのプラグインという教材が豊富
= OSS活動のスタートを切るのにちょうどよい
トーク振り返り
さらに、公開することで……
自分以外の同じ困りごとがある人が見つかるかも
同じ困りごとでも違う困りごとが見つかるかも
より良い解決方法を知る人が降臨してくれるかも
と、自分以外のリアクションが可視化されていく = 楽しい
トーク振り返り
最近あったリアクション
※登壇準備をしてて放置していたので、これから読みます
Hey @attakei I was playing around with your implementation of the Errbot Slack Bolt Backend. Thanks for implementing it! Here's a simple test that I put together: https://t.co/NqYQphbIyN
— Rodolfo Campos (@camposer) July 14, 2021
Check out the manifest, other scopes were required
