プレゼン?それもSphinxで出来るよ
-ドキュメントツールSphinxのちょっと変わった利用法-
- Date:
2021/01/24
- Author:
- Event:
- Hashtag:
イントロ
🟦 > 🟦 > 🟦
CfPより
ドキュメンテーション作成や技術書執筆にも使えるドキュメンテーションツール、Sphinx。 単純なHTML生成としてだけではなく、プレゼンテーションにも使ってみませんか?
Sphinxにおけるプレゼンテーションの事例を追いつつ、自作ライブラリの紹介などを行いたいと思います。
推しテク=Sphinx 枠です
自己紹介
自己紹介
July Tech Festa
2018: WebUSBによって広がる、NFCを取り扱う世界
2020: Web制作において、プレビューにあえてCloudRun(とFirebase)を使う
2021w: プレゼン?それもSphinxで出来るよ (New!)

注意事項
- 今回は、個人エンジニアとしての推しテク紹介です。この推しテクは自身が社内用にも使ってたりしますが、自分しか使ってません。
スライド書いてたら、ほとんどコードが出てきませんでした。
主に話すこと
ゴール:「Sphinxでプレゼンテーションができる」
Sphinxと普段の役割
Sphinxとプレゼンテーション
SphinxとReveal.js
Sphinxと普段の役割
➡️ > 🟦 > 🟦
Sphinx
3行で
複数の出力形式に対応した
拡張性の高い
Python製ドキュメンテーションビルダー
ドキュメンテーションビルダー
ドキュメントのソースから
ドキュメント間の相互参照
階層構造の構築
ソースコードハイライト
etc
を行い、ドキュメント全体を組み立てる
Sphinxが取り扱うソース
reStructuredText
Markdown
(etc)
Sphinxが取り扱うビルド先
HTML
ePub
PDF(LaTex)
man
(etc)
Sphinxを使ったサイト
いっぱいある
- ... Python本体
- ... Python製Webアプリケーションフレームワーク
- ... Python製の数値計算ライブラリ
...その他、Pythonパッケージいっぱい
Sphinxを使ったサイト
まだまだある
- ... Python製の構成管理ツール
- ... Python製のインスタンス初期設定ツール
- ... PHP製のデータベース操作Webアプリ
Sphinxを使ったサイト
まだまだある
- ... 電子書籍管理ツール
- ... Linux向けアプリケーションパッケージャー
- ... 名前の通り
Sphinxを使った書籍
(書籍執筆のどこかの工程でSphinxを使っているもの)
-> NEXT ->
Sphinxとプレゼンテーション
☑️ > ➡️ > 🟦
… 対象者:プレゼン系ソフトウェアを使いたがらない方 / プレゼン資料もGit管理してみたい方
プレゼン系ソフトウェアって?
いわゆるこの辺を指します
Microsoft PowerPoint
Keynote
Google スライド
「プレゼン系ソフト」を使わずにプレゼンをする
HTMLでプレゼン
PDFでプレゼン
Unityでプレゼン
ターミナルでTelnet接続したらプレゼン
HTMLでプレゼンすると何がいいか
主なメリット
OSを選ばない
ファイルをGit管理しやすい
(デメリット)
公開・共有にひと手間かかる
ブラウザは選ぶ
HTMLでプレゼンすると何がいいか
1:OSを選ばない
ブラウザベースの表示なので、端末も選ばない
PC
タブレット
スマホ
ただしブラウザ依存の実装した場合は要注意
Chromeは新しすぎ
IEは忘れる
HTMLでプレゼンすると何がいいか
2:ファイルをGit管理しやすい
リソースが分離した状態なので、差し替えなどが比較的容易
差分がわかりやすい(別テキストからHTMLを生成する場合に顕著)
CI/CDしやすい(GitHub Pagesなど)
Sphinxが取り扱うビルド先(再掲)
HTML
ePub
PDF
man
(etc)
Sphinxが取り扱うビルド先(再掲)
HTML <= こっち
ePub
PDF
man
(etc)
「SphinxでHTMLプレゼンテーション」を実現するには
基本的には、
なにかしらのHTMLプレゼン用ライブラリを準備して
HTML+JSを出力するテーマ・拡張を用意する
HTMLプレゼンテーション用ライブラリ
Google I/O 2012 slide
Go talks
Impress.js
Reveal.js
Remark
(more...)
HTMLプレゼンを使うためのSphinx拡張集
hieroglyphsphinxjp.themes.gophersphinxjp.themes.impressjssphinxjp.themes.reveajssphinxjp.themes.s6sphinx-revealjs
-> NEXT ->
ここからのメインは sphinx-revealjs
SphinxとReveal.js
☑️ > ☑️ > ➡️
Reveal.js
多機能な、HTMLプレゼンテーション用のフレームワーク
こんなことができる
縦横遷移による、ネストされたセクションの表現
様々なページ遷移アニメーション
PDFエクスポート機能
プラグインによる拡張
数式サポート
シンタックスハイライト
スピーカーノート
Markdownソースの直接変換
HTMLプレゼンを使うためのSphinx拡張集(再掲)
hieroglyphsphinxjp.themes.gophersphinxjp.themes.impressjssphinxjp.themes.reveajssphinxjp.themes.s6sphinx-revealjs <= 作った
sphinx-revealjs
https://github.com/attakei/sphinx-revealjs
作りました(最近、ver1.0に)
Markdownプラグインに近い感覚で、RSTをReveal.jsプレゼンにする拡張
基本機能は揃ってる...はず
階層によるネストされたセクション
テーマの切り替え
プラグインの呼び出し
Reveal.jsと競合しない範囲で、既存のSphinx拡張を使い回せる
sphinx-revealjs
このスライド1枚目のサンプル(ソース)
================================
プレゼン?それもSphinxで出来るよ
================================
-ドキュメントツールSphinxのちょっと変わった利用法-
:Date: 2021/1/24
:Author: `Kazuya Takei <https://attakei.net>`_
:Event: `July Tech Festa 2021 winter <https://techfesta.connpass.com/event/193966/>`_
:Hashtag: `#jtf2021w_d <https://twitter.com/hashtag/jtf2021w_d>`_
.. include:: _sections/introduction.rstsphinx-revealjs
このスライド1枚目のサンプル(HTML)
<section >
<h1>プレゼン?それもSphinxで出来るよ</h1>
<p>-ドキュメントツールSphinxのちょっと変わった利用法-</p>
<dl class="field-list simple">
<dt class="field-odd">Date</dt>
<dd class="field-odd"><p>2021/1/24</p>
</dd>
<dt class="field-even">Author</dt>
<dd class="field-even"><p><a class="reference external" href="https://attakei.net">Kazuya Takei</a></p>
</dd>
<dt class="field-odd">Event</dt>
<dd class="field-odd"><p><a class="reference external" href="https://techfesta.connpass.com/event/193966/">July Tech Festa 2021 winter</a></p>
</dd>
<dt class="field-even">Hashtag</dt>
<dd class="field-even"><p><a class="reference external" href="https://twitter.com/hashtag/jtf2021w_d">#jtf2021w_d</a></p>
</dd>
</dl>
</section>sphinx-revealjs
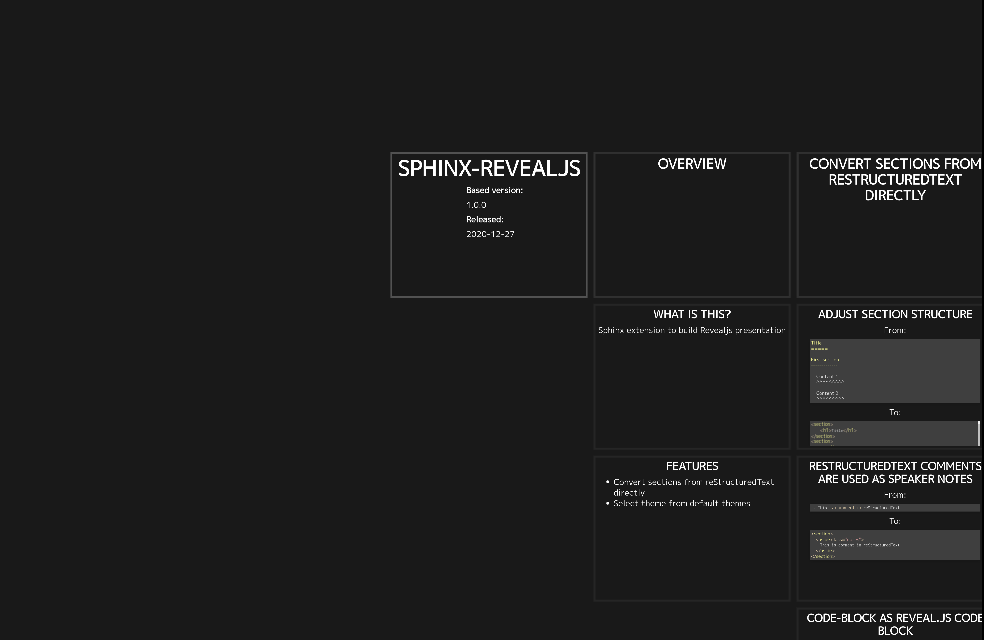
デモをどうぞ
=> https://attakei.github.io/sphinx-revealjs

sphinx-revealjs
デモから一部抜粋
===============
sphinx-revealjs
===============
:Based version: 1.0.0
:Released: 2020-12-27
Overview
========
What is this?
-------------
Sphinx extension to build Revealjs presentation
Features
--------
.. This is reST comment. Render into speaker note section
もう一歩変わった使い方
「ドキュメンテーション」と「プレゼンテーション」をまとめて作成
Qiita記事のスライドモード的な使い方


モチベーションの話
欲しかったけど、軽く探して見つからなかった
プラグイン開発
コア部分は基本的にSphinxに任せてる
「Reveal.jsとしてHTML出力させる」ためのことだけ実装すれば良い
ドッグフーディングの素材
自分のLTのお供に
Pythonパッケージングの素体に
発表してみた
ある程度まともに動いたところで、SphinxCon JPに飛び込んでLTしてみました

発表してみた
これ以降、細かい改良を進めつつ、自分の発表のベースとして積極的に利用しています
PyCon JP 2019
July Tech Festa 2020
Pycon JP 2020
July Tech Festa 2021 winter
=> 世界が広がっていく感じする
嬉しいこと
地味にスターが増えてる
海外のイベントで使われてた(最近だと国内でも)
Issue/PRをもらえてて、英語の勉強になってる
おまけ:これがきっかけで、Sphinxハッカソンに積極参加するように
=> 他の人の世界も少し広がっていく感じする
まとめ
☑️ > ☑️ > ☑️
プレゼンはSphinxで出来ます
Sphinxはドキュメンテーションビルダーだからこそ、プレゼンテーションもできます
推しテクで色々やってたら、ちょっと自分の世界が広がりました
他の人の世界もちょっと広がったみたいです
sphinx-revealjsに興味がある方は、お試しとフィードバックお願いします 🙇
参考情報集
Sphinx関連
参考情報集
sphinx-revealjs関連
参考情報集
その他
- ソースだけでなく、CI/CDのサンプルにどうぞ